Links direkt auf Datensätze mit dem Linkhandler
Mit TYPO3 8.6 wurden Links im CMS komplett überarbeitet und eine vereinheitlichte Syntax (t3://) für alle Arten von Links (intern, extern, Mail, Dateilink, ...) eingeführt. In dem Zuge wurde auch gleich die Möglichkeit eingeführt, direkt auf Datensätze (wie z.B. Newsartikel oder Produkte) zu verlinken. Das war zuvor nur über Extensions wie Linkhandler möglich, die jetzt in den Core übernommen wurde.
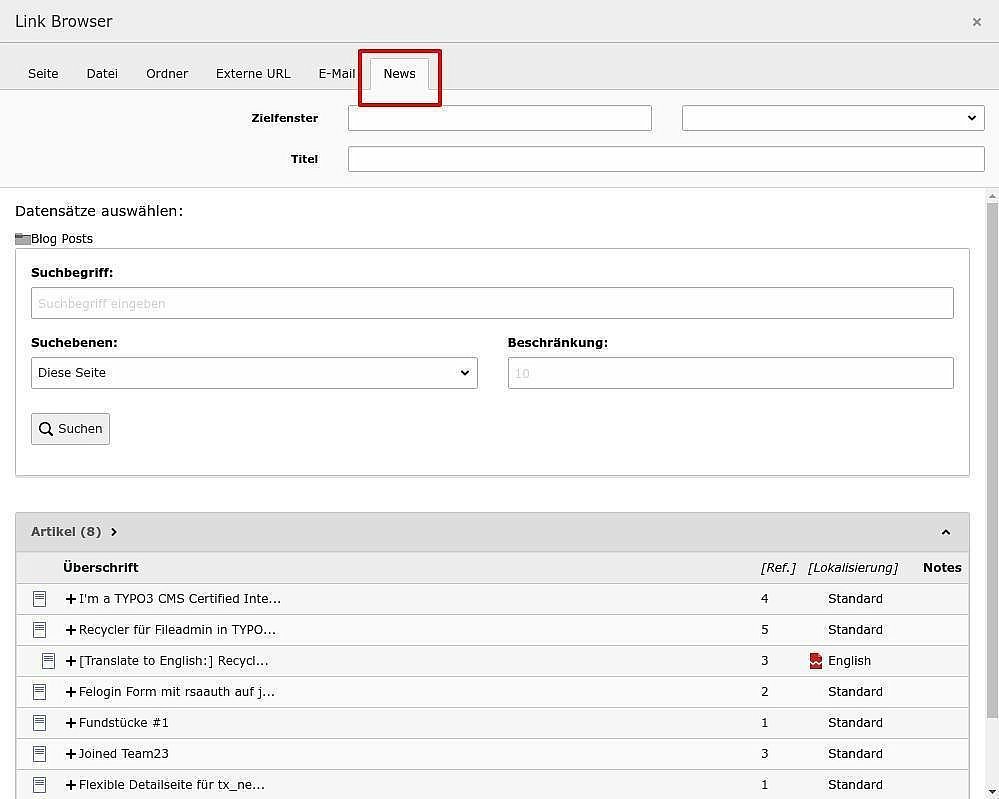
Das ist so ein Feature, das ich komischerweise nie vermisst hatte und plötzlich so: wie konnte ich nur ohne auskommen?! Es ist vielleicht so, dass ich mich einfach daran gewöhnt oder damit abgefunden hatte, dass man auf News oder andere interne Datensätze halt über die externe URL verlinken muss. Was natürlich eher doof ist, da so eine URL sich ja auch mal ändern kann. Stattdessen kann man jetzt direkt im Backend direkt aus dem Link Browser auf beliebige Datensätze verlinken.

Konfiguration von Links fur die News-Extension
Am Beispiel der News-Extension (tx_news) hier mein Setup, um direkt auf einzelne News verlinken zu können. Prinzipiell funktioniert das aber für alle Datensätze, die eine Detailseite haben.
TSConfig
über TCEMAIN wird hier ein neuer Linktyp zum Link Browser hinzugefügt und konfiguriert.
Wichtig ist die Angabe der StoragePid. Da innerhalb von TSConfig leider keine Variablen erlaubt sind muss diese hier direkt eingetragen werden.
TCEMAIN {
linkHandler.tx_news {
handler = TYPO3\CMS\Recordlist\LinkHandler\RecordLinkHandler
label = News
configuration {
table = tx_news_domain_model_news
storagePid = 23
hidePageTree = 1
}
scanAfter = page
}
}Typoscript (setup)
Hier wird durch einen typolink konfiguriert, wie der Link im Frontend ausgegeben wird.
Zeile 3: Die Variable enthält die PID der Detailseite
Zeile 5: Die Angabe von action und controller waren bei mir notwendig, da sonst wegen meines realurl-Setups für News mit fixedPostVars falsche URLs generiert wurden, die zu lang waren, da sie die controller und action Parameter enthielten.
config.recordLinks.tx_news {
typolink {
parameter = {$plugin.tx_news.settings.defaultDetailPid}
additionalParams.data = field:uid
additionalParams.wrap = &tx_news_pi1[controller]=News&tx_news_pi1[action]=detail&tx_news_pi1[news]=|
useCacheHash = 1
}
}Neuen Kommentar schreiben

Kommentare (6)