Flexible Seiten auch für tx_news
Der Ansatz, flexible Seiten zu bauen gefällt mir recht gut. In der Regel verwende ich dafür Bausteine, die sinnvoll ineinander verschachtelt werden. Also z.B. Containerelement -> Bootstrap Columns -> Contentelemente. Container und Columns basieren derzeit noch auf FCE (Flexible Content Elements auf Basis von fluidcontent und flux), da der aktuelle TYPO3-Core derzeit (7.6) noch keine verschachtelten Inhaltselemente mit Bordmitteln beherrscht. Dadurch erhält man maximale Freiheit beim Zusammenstellen /Layout einzelner Seiten. Der Preis dafür ist eine etwas höhere Komplexität, da immer zunächst Containerelemente hinzugefügt werden müssen, in welchen dann wiederum die eigentlichen Content-Elemente abgelegt werden.
Die News-Extension für TYPO3 (tx_news) ist dank Fluid-Templates zwar bereits gut anpassbar, aber eben nicht wirklich flexibel. Man hat vorgegebene Elemente (Titel, Teaser, Beschreibung, Medien, Relationen, usw.), die dann an entsprechender Stelle im Template gerendert werden. Das war mir für die Detailseite zu starr, ich wollte wie auf normalen Seiten im TYPO3 die Inhalte flexibel zusammenstellen können und beliebige Inhaltselemente verwenden.

Inhaltselemente in tx_news
Die News Extension bietet (nach Aktivierung der Funktion im Extension Manager) von Haus aus die Möglichkeit, einzelne Inhaltselemente mit News zu verknüpfen, die dann im Template gerendert werden können. Hat man nur wenige Inhaltselemente und sollen die nur an einer Stelle im Detail-Template angezeigt werden, dann reicht das auch aus. Will man jedoch verschiedene Teile an verschiedenen Stellen im Template rendern und hat mehr als ein paar wenige Content-Elemente, dann wird das schnell unübersichtlich, zumal diese verknüpften Inhaltselemente auch immer auf der Seite liegen, welche die Newseinträge beinhaltet. Die Lösung war für mich eher suboptimal, einem Kunden hätte ich das aber nicht zumuten wollen.
Hands on: Erweitern von tx_news
Das Schöne an Open Source ist, dass man schnell Dinge anpassen/erweitern kann. Um Newsbeiträge mit einer Detailseite zu verknüpfen muss man:
- news um ein Feld erweitern, in welches die ID der zugehörigen Detailseite geschrieben werden kann.
- das News Detail-Template so erweitern, dass es Inhalte der zugehörigen Seite ausgibt
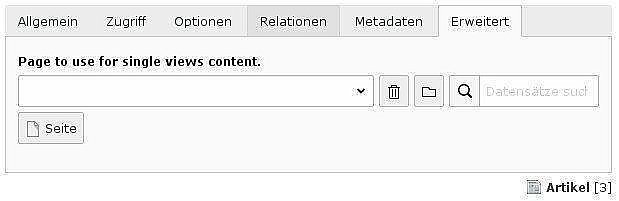
- die Detailseite anlegen und im Backend-Formular für den News-Eintrag verknüpfen.
tx_news mit einer eigenen Extension erweitern
Um neue Felder zu tx_news hinzuzufügen bietet es sich an, dies mit einer eigenen Extension zu erledigen. Wie man dies bewerkstelligt ist in der Doku von EXT:news beschrieben: https://docs.typo3.org/p/georgringer/news/main/en-us/Tutorials/ExtendNews/ProxyClassGenerator/Index.html
Wir benötigen ein neues Feld 'single_content_pid'. Meine Extension, die eben dies bewerkstelligt findet man hier:
news_singlepage Extension auf Github
Diese Extension installieren und die statischen TYPO3 Dateien im Seitentemplate hinzufügen. Anschliessend sollte in der Eingabemaske von News-Beiträgen ein weiteres Feld auftauchen.

News Detailtemplate erweitern
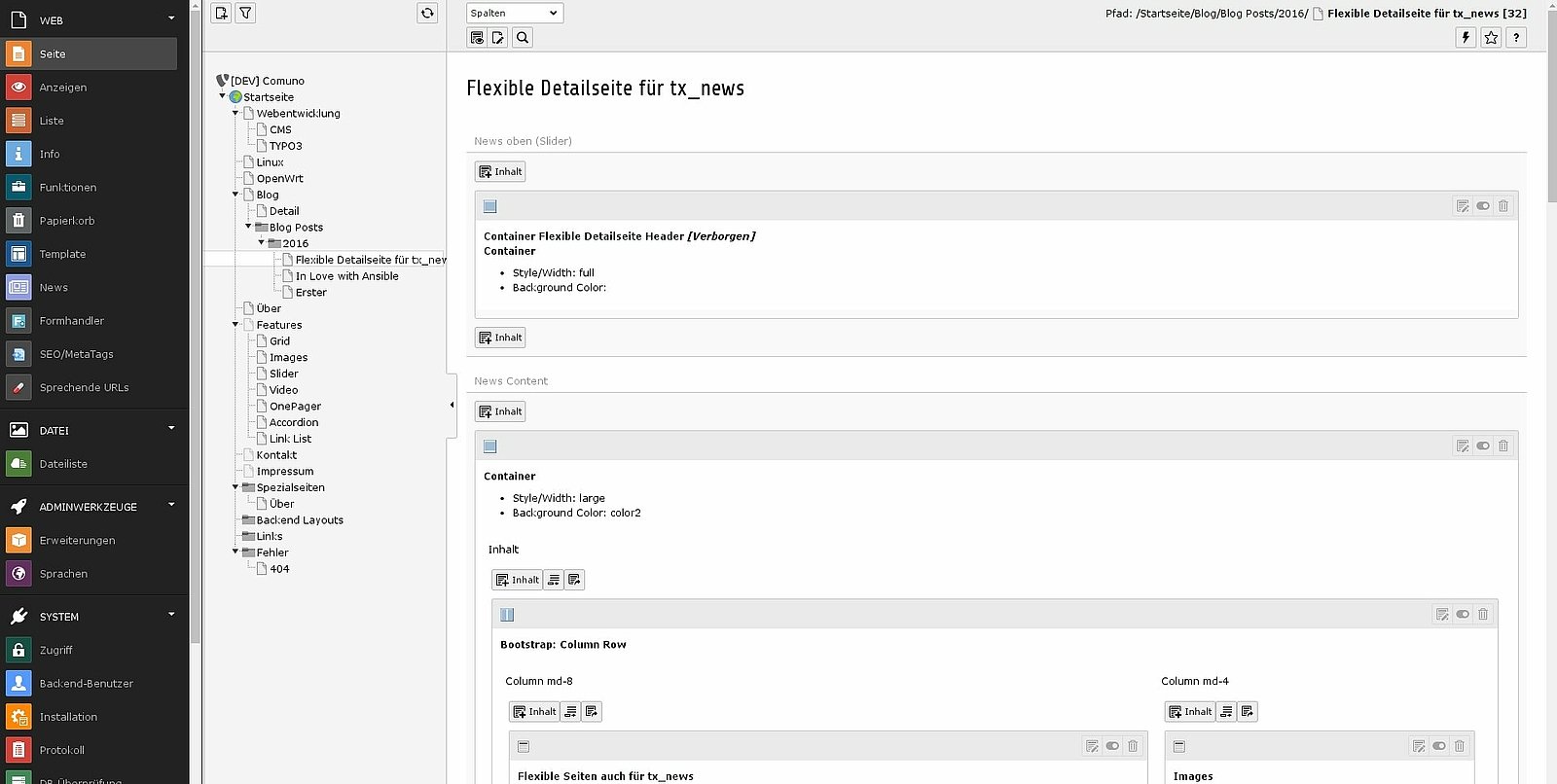
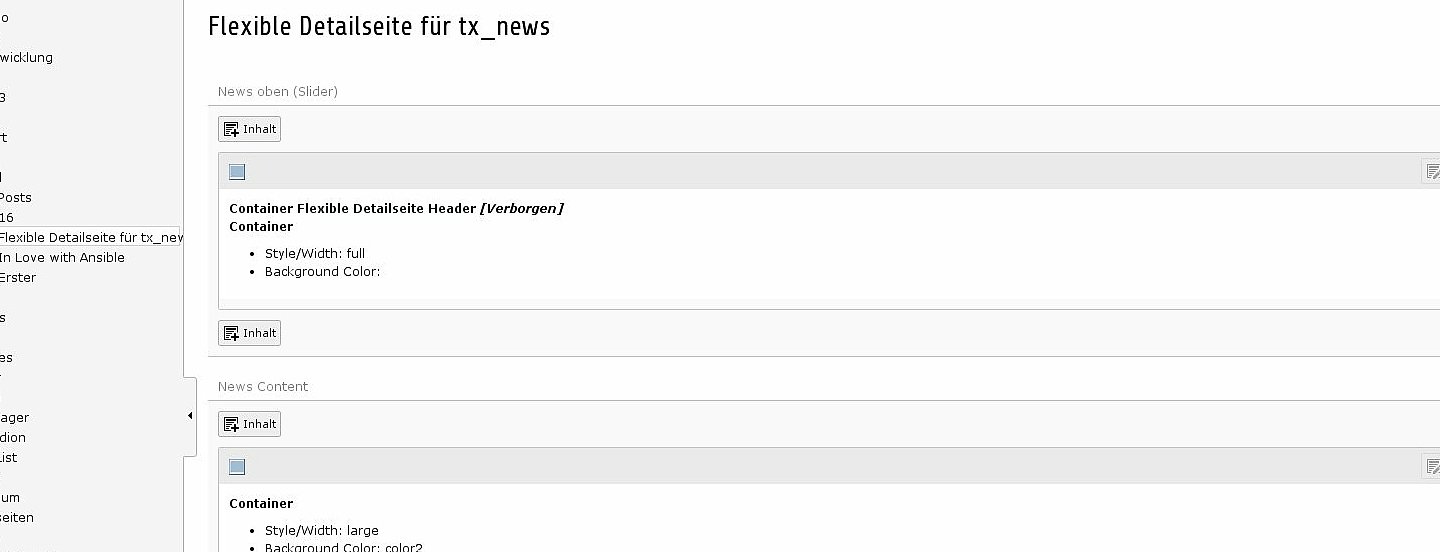
In der Datenbank steht im Feld ''single_content_pid'' ja nun bereits die ID der Seite mit den Inhaltselementen für die Detailansicht der News. Damit diese Inhalte aber auch ausgegeben werden, muss noch das Detail-Template von News angepasst werden. Ich verwende für die News-Detailseiten ein Backendlayout mit zwei Spalten:
- Spalte 0: Hauptinhalte
- Spalte 10: Header, z.B. für einen Slider oder Hero
Dadurch wird es möglich, Header und Hauptinhalte an verschiedenen Stellen im Template rendern zu lassen. Um die Inhalte nun zu rendern wird der render Viewhelper aus der vhs-Extension verwendet.
<!-- News/Detail.html -->
{namespace v=FluidTYPO3\Vhs\ViewHelpers}
<f:layout name="Detail.html" />
<f:section name="content">
<f:if condition="{newsItem}">
<!-- ... -->
<f:comment>Render Header content Elements</f:comment>
<v:content.render column="10" pageUid="{newsItem.singleContentPid}" render="1">
</v:content.render>
<!-- ... -->
<f:comment>Render content Elements</f:comment>
<v:content.render column="0" pageUid="{newsItem.singleContentPid}" render="1">
</v:content.render>
<!-- ... -->
</f:if>
</f:section>News Single-Seite erstellen und einbinden
Für jede News, in der die eigenen Content-Elemente eingebunden werden sollen, muss nun an beliebiger Stelle im Seitenbaum eine Seite angelegt werden. Evtl. der Seite auch noch ein eigenes "News"-Backend-Layout zuweisen. Auf dieser Seite dann ganz normal Container und Content-Elemente anlegen.
Schliesslich muss man diese Seite noch im News-Record auswählen. Im Frontend werden nun die eigenen Inhaltselemente angezeigt.

Neuen Kommentar schreiben


Kommentare (0)
Bisher keine Kommentare vorhanden.